

Regex Match HTML Attribute: Everything You Need to Know

As Seen On
Regular expressions, or regex for short, are a powerful tool for matching patterns in text. One common use case for regex is parsing and manipulating HTML, the markup language used to create web pages. In this blog post, we’ll explore how to use regex to match the value of a specific attribute in an HTML tag.
Before diving into the specifics of matching HTML attributes with regex, let’s quickly review the basics of regular expressions. A regex is a sequence of characters that defines a search pattern.
You can use regex to search for specific text, replace text, and validate input format. Regular expressions are supported by many programming languages, including Python, JavaScript, and Java, and are often used in text editors and command-line utilities.
Extracting information from the tags and attributes is often necessary when working with HTML. For example, you may want to remove the value of the “href” attribute from an anchor tag or the “src” attribute from an image tag. Regular expressions can match and extract this information from the HTML code.
The basic format for matching an attribute in an HTML tag is to use the pattern <tagname attribute=”([^”]+)”>. The <tagname part of the pattern matches the name of the HTML tag. The attribute=” part of the pattern matches the name of the attribute you’re trying to match, and the ([^”]+) part of the pattern matches the value of the attribute. The parentheses around ([^”]+) create a capture group, so you can use the match() or search() method to extract the value of the attribute.
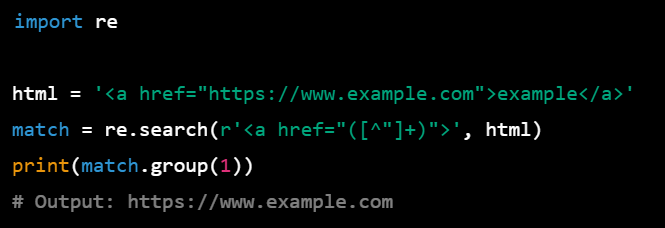
Here’s an example of using regex to match the value of the “href” attribute in an anchor tag:

The regex <a href=”([^”]+)”> looks for an anchor tag, <a>, followed by the attribute “href“, followed by an equal sign, and double quotes, then the value is captured by ([^”]+), at the end it looks for the closing double quotes and closing angle bracket of the tag.
In this example, the search() method is used to find the first occurrence of the pattern in the HTML code. The group() method is then used to extract the value of the capture group, which is the value of the “href” attribute.
It’s important to note that the above examples used a very simple and limited scenario. In real-world cases, HTML can contain multiple attributes, nested tags, and other complexities that can make matching attributes more challenging. But with the power of regex and a bit of practice, you’ll be able to extract information from any HTML code.
The Bottom Line:
In conclusion, regular expressions are a powerful tool for working with text, including HTML. Using regex to match HTML attributes, you can easily extract and manipulate information from web pages as needed. With a little practice and some experimentation, you’ll be able to use regex to solve many common problems with HTML.
Konger
Up until working with Casey, we had only had poor to mediocre experiences outsourcing work to agencies. Casey & the team at CJ&CO are the exception to the rule.
Communication was beyond great, his understanding of our vision was phenomenal, and instead of needing babysitting like the other agencies we worked with, he was not only completely dependable but also gave us sound suggestions on how to get better results, at the risk of us not needing him for the initial job we requested (absolute gem).
This has truly been the first time we worked with someone outside of our business that quickly grasped our vision, and that I could completely forget about and would still deliver above expectations.
I honestly can't wait to work in many more projects together!
Disclaimer
*The information this blog provides is for general informational purposes only and is not intended as financial or professional advice. The information may not reflect current developments and may be changed or updated without notice. Any opinions expressed on this blog are the author’s own and do not necessarily reflect the views of the author’s employer or any other organization. You should not act or rely on any information contained in this blog without first seeking the advice of a professional. No representation or warranty, express or implied, is made as to the accuracy or completeness of the information contained in this blog. The author and affiliated parties assume no liability for any errors or omissions.