

The Power of Responsive Web Design: Crafting Seamless Experiences Across Devices

As Seen On
In today’s fast-paced digital landscape, responsive web design has emerged as an indispensable tool for crafting seamless user experiences across many devices. Gone are the days when a website could afford to cater solely to desktop users.
With the explosive growth of smartphones, tablets, and various screen sizes, embracing responsive web design is no longer an option—it’s a necessity. In this article, we’ll delve into the power of responsive web design, exploring its benefits, best practices, and its profound impact on user engagement and satisfaction.

The Rise of Mobile Dominance:
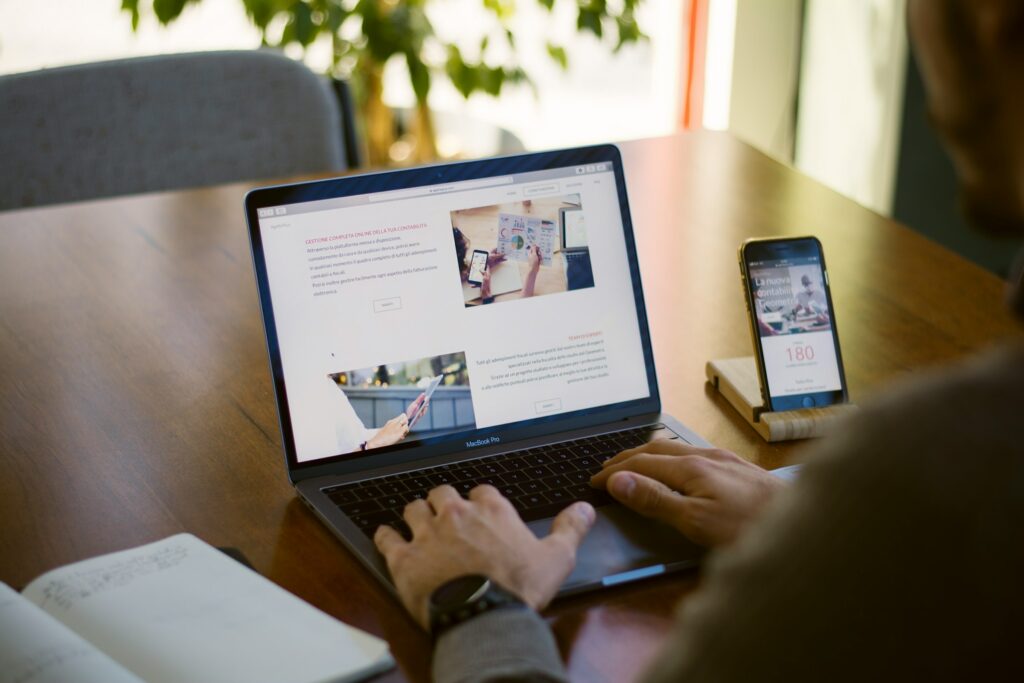
Picture this: you’re browsing a website on your smartphone, eager to explore its content, only to be met with a clunky, unresponsive design that leaves you pinching, zooming, and struggling to navigate. Frustration sets in, and you quickly abandon the site for a more user-friendly alternative. This scenario is all too common in a world where mobile devices have become the primary means of internet access.
The Critical Importance of Responsive Web Design: A Listicle
Mobile Dominance in Web Traffic
Mobile devices now account for over 60% of global website traffic. This shift towards mobile browsing underscores the urgent need for websites to be fully optimised for mobile devices to cater to most internet users.
First Impressions Are Design-Driven
An astonishing 94% of first impressions are related to a website’s design. A responsive, visually appealing website is crucial for making a positive first impression on potential customers or clients.
High Expectations for Mobile Experiences
85% of people believe that a company’s mobile website should be as good as, if not better than, its desktop website. This expectation sets a high standard for businesses to meet regarding mobile web design and usability.
The Impact of Non-Responsive Design on User Departure
According to web designers, 73.1% cite non-responsive design as the top reason visitors leave a website. This statistic highlights the direct impact of responsive design on keeping users engaged and reducing bounce rates.
Recommendations Hinge on Mobile Site Quality
A striking 57% of internet users say they will only recommend a business with a well-designed mobile site. The quality of a mobile website can significantly influence word-of-mouth and online recommendations, affecting a brand’s reputation and credibility.
The Competitive Edge of Responsive Design
In a landscape where mobile browsing is the norm, having a responsive website is a key differentiator. Businesses that prioritise responsive web design enhance the user experience and position themselves as forward-thinking and customer-centric.
The Pillars of Responsive Web Design
At its core, responsive web design revolves around three key principles:
Fluid Layouts:
Responsive websites employ flexible grids and layouts that adapt to different screen sizes. Using relative units like percentages instead of fixed pixels, elements can resize and reposition themselves dynamically, ensuring optimal viewing across devices.
Media Queries:
Media queries allow designers to apply different styles based on the device’s characteristics, such as screen width, resolution, and orientation. By leveraging media queries, designers can create tailored experiences for specific devices, delivering optimised content and layouts for each screen size.
Flexible Media:
Images, videos, and other media elements must adapt to varying screen dimensions. Responsive web design techniques, such as utilising responsive images and implementing fluid embeds, ensure that media content remains proportional and visually appealing across different devices.
By adhering to these pillars, responsive web design empowers websites to effortlessly adjust and deliver an optimal user experience, regardless of the device used.
The Benefits of Embracing Responsive Web Design

Investing in responsive web design yields a multitude of benefits that can propel your online presence to new heights:
Enhanced User Experience:
A responsive website provides a seamless and intuitive user experience, regardless of the device used. Users can easily navigate, consume content, and interact with your site without the frustration of pinching, zooming, or scrolling excessively. This positive user experience fosters engagement, increases dwell time, and reduces bounce rates.
Improved Search Engine Optimisation (SEO):
Search engines like Google prioritise mobile-friendly websites in their search results. By implementing responsive web design, you signal to search engines that your site is optimised for mobile devices, potentially boosting your search rankings and organic traffic.
Cost-Effective and Time-Efficient:
Developing separate websites for different devices can be costly and time-consuming. Responsive web design eliminates the need for multiple versions of your site, streamlining development and maintenance efforts. With a single codebase, updates and changes can be implemented efficiently across all devices.
Future-Proof and Scalable:
New devices and screen sizes continue to emerge in an ever-evolving digital landscape. Responsive web design future-proofs your website, ensuring it can adapt to new devices and resolutions without requiring extensive redesigns. As your business grows and your online presence expands, a responsive website can scale seamlessly to accommodate your changing needs.
Best Practices for Implementing Responsive Web Design
Adopt a Mobile-First Approach
- Design for the smallest screen size first and progressively enhance the layout for larger screens.
- It ensures essential content and functionality are accessible on mobile devices while allowing for additional enhancements on larger screens.
- A mobile-first approach is proposed by Luke Wroblewski and is considered a best practice for responsive design.
Use Flexible Everything
- Layouts, images, text blocks, and components must all be responsive and flexible.
- Use relative instead of absolute sizes to ensure elements adapt to different screen sizes.
- Fluid grid systems and fluid images are key principles of responsive design, which allow content to rearrange itself dynamically to fit the available space.
Pay Attention to Breakpoints
- Define different breakpoints for your website, typically targeting mobile, tablet, and desktop screen sizes.
- Common breakpoints include 480px, 768px, 1024px, and 1280px.
- Use media queries to specify different CSS properties based on the user’s screen size.
- Consider both portrait and landscape layouts for mobile and tablet devices.
Optimise Visual Content
- Compress and optimise images, videos, and GIFs to reduce file size and improve loading times on mobile devices.
- Use responsive images that adapt their size and resolution based on the device.
- Consider using Scalar Vector Graphics (SVGs) for icons and logos, as they maintain clarity at any size.
Prioritise Content and Navigation
- Plan your content organisation before designing to ensure a logical structure across devices.
- Prioritise or hide content based on its importance and relevance to the user on smaller screens.
- Simplify navigation menus for mobile devices, using techniques like hamburger menus or prioritised links.
Embrace Minimalism
- Adopt a minimalist approach to reduce clutter and improve readability on smaller screens.
- Strip away unnecessary graphics and content to focus on essential information and functionality.
- Use whitespace effectively to enhance visual hierarchy and readability.
Ensure Accessibility
- Follow Web Content Accessibility Guidelines (WCAG) to ensure your responsive website is accessible to users with disabilities.
- Use appropriate colour contrast, provide alternative image text, and ensure keyboard navigation is supported.
Test Across Multiple Devices
- Regularly test your responsive website on various devices, screen sizes, and browsers to identify and resolve compatibility issues.
- Use browser developer tools, online testing platforms, and physical devices to ensure a consistent and optimised user experience.
Common Mistakes to Avoid when Implementing Responsive Web Design:

Not considering different devices and screen sizes
- Recognising the diversity of devices and screen sizes can lead to a poor user experience.
- Designing only for desktop or mobile can alienate a significant portion of your audience.
- Ensure your design is responsive across various devices, including smartphones, tablets, laptops, and desktops.
Ignoring performance and load times
- Heavy graphics, large images, and unnecessary scripts can significantly slow down the loading time, particularly on mobile devices with slower connections.
- Prioritise performance optimisation to ensure fast load times by compressing images, minimising code, and utilising techniques like lazy loading.
Insufficient testing and debugging
- Failing to test your responsive design on various devices and browsers thoroughly can result in unexpected issues.
- Use different testing tools, emulators, and real devices to simulate the user experience across various scenarios.
Neglecting content adaptation and prioritisation
- Responsive design involves prioritising content based on the device.
- Ensure the most important content is accessible on smaller screens and the layout doesn’t compromise the content hierarchy.
Overlooking touchscreen interactions
- Mobile devices rely on touchscreens, and user interactions can differ from traditional mouse and keyboard inputs.
- Ensure buttons and interactive elements are appropriately sized and spaced for touch input.
Assuming a one-size-fits-all approach
- Avoid assuming that a single design will cater to all users.
- Consider implementing adaptive design principles that tailor the experience based on the specific characteristics of the user’s device.
Neglecting accessibility
- Ensure your responsive design is accessible to users with disabilities.
- Pay attention to features like colour contrast, text size, and the use of ARIA (Accessible Rich Internet Applications) attributes.
Using fixed units and breakpoints
- Using fixed units, such as pixels, or breakpoints, such as media queries, can result in a rigid and inconsistent design.
- Use relative units like percentages, ems, or rems to create a more fluid and adaptable layout.
The Bottom Line:
Responsive web design is no longer a luxury—it’s a necessity in today’s mobile-driven digital landscape. By crafting seamless experiences across devices, you can captivate users, boost engagement, and establish a strong online presence. Embrace the power of responsive web design and unlock the potential of your website to thrive in the ever-evolving digital realm.
Frequently Asked Questions:
How does responsive web design differ from adaptive web design?
Responsive web design uses flexible layouts and media queries to adapt to different screen sizes, while adaptive web design serves distinct layouts for specific screen sizes. Responsive design offers a more fluid and seamless experience across devices.
Can I convert my existing website to a responsive design?
Yes, you can retrofit your existing website with responsive design principles. However, it may be more efficient to rebuild the site from scratch, especially if the current codebase is outdated or lacks flexibility.
Does responsive web design affect website loading speed?
Responsive web design itself does not inherently impact loading speed. However, it’s crucial to optimize performance by compressing images, minifying code, and implementing caching strategies to ensure fast loading times across devices.
Konger
Up until working with Casey, we had only had poor to mediocre experiences outsourcing work to agencies. Casey & the team at CJ&CO are the exception to the rule.
Communication was beyond great, his understanding of our vision was phenomenal, and instead of needing babysitting like the other agencies we worked with, he was not only completely dependable but also gave us sound suggestions on how to get better results, at the risk of us not needing him for the initial job we requested (absolute gem).
This has truly been the first time we worked with someone outside of our business that quickly grasped our vision, and that I could completely forget about and would still deliver above expectations.
I honestly can't wait to work in many more projects together!
Disclaimer
*The information this blog provides is for general informational purposes only and is not intended as financial or professional advice. The information may not reflect current developments and may be changed or updated without notice. Any opinions expressed on this blog are the author’s own and do not necessarily reflect the views of the author’s employer or any other organization. You should not act or rely on any information contained in this blog without first seeking the advice of a professional. No representation or warranty, express or implied, is made as to the accuracy or completeness of the information contained in this blog. The author and affiliated parties assume no liability for any errors or omissions.