

How to italicize in CSS

As Seen On
Are you tired of your website looking plain and boring? Want to add some flair and personality to your text but need to figure out how? Let me tell you; it’s time to learn how to italicize in CSS.
CSS, or Cascading Style Sheets, is a language that allows you to control the layout and appearance of your website. And one of the most basic yet powerful things you can do with CSS is to italicize text.
In this blog post, I’ll be breaking down everything you need to know about italicizing text in CSS, including the different ways to do it and how to apply it to different elements on your website.

Italicizing text in CSS is a simple yet effective way to add personality and emphasis to your website. It’s a great way to make your headings stand out or to emphasize certain words or phrases in your content.
The Different Ways to Italicize Text in CSS
There are a few different ways to italicize text in CSS, each with its pros and cons. The most common ways are:
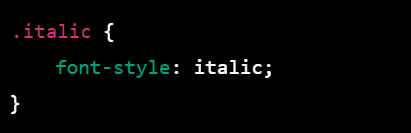
- Using the “font-style” property is the most straightforward way to italicize text in CSS. You can use the “font-style” property to set the text to italic by setting the value to “italic”.
- Using the “font-weight” property: Another way to italicize text in CSS is by using the “font-weight” property. You can set the value to “bold” to make the text bold and italic.
- Using the “text-decoration” property: You can use the “text-decoration” property to underline, overline, or strikethrough text.
How to Italicize Text in CSS: The Basics
To get started italicizing text in CSS, you’ll need first to select the text you want to italicize. You can use a CSS selector, such as a class or ID. Once you’ve selected the text, you can use the “font-style” property to set the text to italic.
Here’s an example of how to italicize text using the “font-style” property:

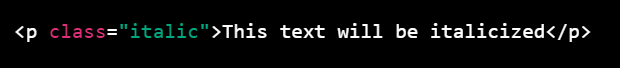
You can then apply this class to any element on your website that you want to be italicized, like this:

How to Italicize Specific Elements on Your Website
Once you’ve learned how to italicize text in CSS, you can apply it to specific elements on your website. For example, by applying the “font-style” property to your h1, h2, and h3 tags, you can use it to make your headings stand out.
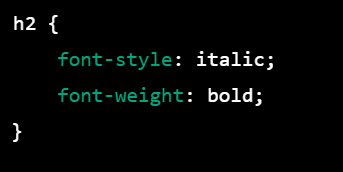
Here’s an example of how to italicize all h2 elements on your website:

You can also use the “font-weight” property to make the text bold and italic:

Or use the “text-decoration” property to underline or overline the text:

The Bottom Line:
In conclusion, italicizing text in CSS is a simple yet powerful way to add personality and emphasis to your website.
Whether you’re looking to make your headings stand out or emphasize certain words or phrases in your content, learning to italicize text in CSS is a great place to start.
Remember to play around with different properties and selectors to achieve the desired result, and don’t hesitate to contact us if you need help with your website’s design. Happy styling!
Konger
Up until working with Casey, we had only had poor to mediocre experiences outsourcing work to agencies. Casey & the team at CJ&CO are the exception to the rule.
Communication was beyond great, his understanding of our vision was phenomenal, and instead of needing babysitting like the other agencies we worked with, he was not only completely dependable but also gave us sound suggestions on how to get better results, at the risk of us not needing him for the initial job we requested (absolute gem).
This has truly been the first time we worked with someone outside of our business that quickly grasped our vision, and that I could completely forget about and would still deliver above expectations.
I honestly can't wait to work in many more projects together!
Disclaimer
*The information this blog provides is for general informational purposes only and is not intended as financial or professional advice. The information may not reflect current developments and may be changed or updated without notice. Any opinions expressed on this blog are the author’s own and do not necessarily reflect the views of the author’s employer or any other organization. You should not act or rely on any information contained in this blog without first seeking the advice of a professional. No representation or warranty, express or implied, is made as to the accuracy or completeness of the information contained in this blog. The author and affiliated parties assume no liability for any errors or omissions.