

How to Edit WordPress Footer Directly: A Step-by-Step Guide for Beginners

As Seen On
Have you ever wanted to update or tweak the footer on your WordPress site quickly but found yourself lost in the backend trying to figure out where to edit it? I’ve been there too. As a beginner WordPress user, editing anything in the theme files felt like finding a needle in a haystack.
But editing your footer directly in WordPress is actually quite simple once you know where to look. In this comprehensive guide, I’ll walk you through step-by-step how to edit WordPress footer directly like a pro.

Why Edit Your Footer Directly?
Before we dive in, let’s quickly go over why you might want to edit your footer directly in the first place:
- It’s faster – No need to dig through customizer settings or install plugins. Just edit the code directly for quick changes.
- More control – Editing the code gives you granular control over footer elements like text, links, layout, etc.
- No coding skills are required – WordPress makes it easy. Just copy, paste, and tweak existing code.
- Customize footer credit – Easily change or remove the default “Proudly powered by WordPress” footer credit.
- Add/remove footer widgets – The footer code controls widgets so that you can add or remove them.
- Change footer text/links – Easily update copyright dates, privacy policy links, or any other text.
Let’s get hands-on!
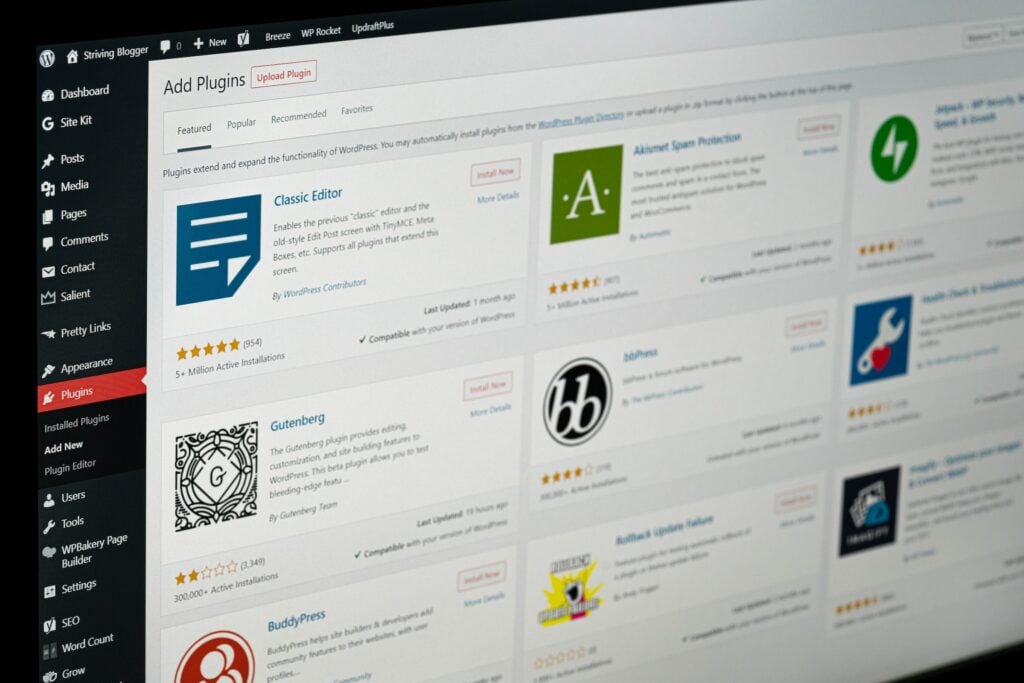
Accessing Your Footer Files in WordPress
The first step is accessing the actual footer code and template files in WordPress. Here’s how:
- Log in to your WordPress dashboard.
- Go to Appearance > Editor in the left sidebar menu.
- The “Editor” page will open. On the right side, click the dropdown next to “Template” and select Footer (footer.php).
And voila! The footer code will now be displayed in the editor.
How to Edit WordPress Footer Code:
At first glance, the footer code might look complicated. But don’t let that intimidate you! Here are some simple ways you can edit your footer code in WordPress:
Change Footer Text
To change text like copyright dates or other footer content:
- Use CTRL + F to open the search box in the editor.
- Search for the text you want to change, for example “Copyright”.
- When you find it, simply edit or delete the existing text as needed.
- Click “Update File” to save your changes.
Edit Footer Widget Areas
Footer widgets allow you to add content like text, images, menus, etc. Here’s how to tweak them:
- Look for a section called <?php dynamic_sidebar( ‘footer-1’ ); ?>.
- Edit the number inside the parentheses to match the widget area you want.
- To remove a widget area, simply delete that line of code.
- Save your changes.
Modify Footer Layout
You can directly edit the HTML and CSS to modify the footer layout and styling:
- Change <div> tags to alter the footer structure.
- Add class or id attributes to elements to target styling.
- Insert custom CSS properties like width, padding, color, etc.
It takes some basic HTML/CSS knowledge but gives you tons of layout options.
Remove Default Footer Credit
Don’t want the “Proudly powered by WordPress” link?
- CTRL + F “wp_footer()” to find the credit line.
- Delete or comment out the line by adding // before it.
- Save changes, and that’s it!
Pro Tips for Editing Footer Code
Here are some handy tips to make editing WordPress footer code easier:
- Take backups – Use a plugin like UpdraftPlus before editing in case you need to restore.
- Work in a child theme – Editing a child theme instead of a parent theme is best practice.
- Preview changes – Use the front-end preview in the editor to view changes.
- Find documentation – The Codex has details on footer.php and widgets.
- Start small – Make minor tweaks first to get comfortable with editing code.
- Use comments – Add comments in the code to remind yourself what customizations you’ve made.
Frequently Asked Questions:
Do I need coding skills to edit footer.php?
Basic HTML and CSS knowledge helps, but you can make simple text and layout changes without any coding expertise. Focus on tweaking existing code vs writing new code.
Will my changes break my site?
As long as you follow WordPress best practices like backing up and using a child theme, your changes shouldn’t break anything. Just be sure to double-check your code edits before saving.
Can I edit the footer on a live site?
It’s best practice to edit your footer locally or on a staging site first. But if you have backups in place, you can safely edit it live. Just be cautious and double-check changes.
The Bottom Line:
And that’s a wrap! You’re now equipped with the knowledge to customize your WordPress footer like a pro. So go forth, get editing, and create the footer of your dreams!
Konger
Up until working with Casey, we had only had poor to mediocre experiences outsourcing work to agencies. Casey & the team at CJ&CO are the exception to the rule.
Communication was beyond great, his understanding of our vision was phenomenal, and instead of needing babysitting like the other agencies we worked with, he was not only completely dependable but also gave us sound suggestions on how to get better results, at the risk of us not needing him for the initial job we requested (absolute gem).
This has truly been the first time we worked with someone outside of our business that quickly grasped our vision, and that I could completely forget about and would still deliver above expectations.
I honestly can't wait to work in many more projects together!
Disclaimer
*The information this blog provides is for general informational purposes only and is not intended as financial or professional advice. The information may not reflect current developments and may be changed or updated without notice. Any opinions expressed on this blog are the author’s own and do not necessarily reflect the views of the author’s employer or any other organization. You should not act or rely on any information contained in this blog without first seeking the advice of a professional. No representation or warranty, express or implied, is made as to the accuracy or completeness of the information contained in this blog. The author and affiliated parties assume no liability for any errors or omissions.