How to Change Font in Notion: The Only Guide You’ll Ever Need

As Seen On
Notion is an incredibly powerful productivity app that lets you create beautiful, organized workspaces for notes, tasks, wikis and databases. But despite all its customizability, one area where Notion needs to improve is fonts.
The default Notion font leaves much to be desired. And while Notion allows you to change the font to Serif or a Mono font with just two clicks, let’s be honest – three fonts to choose from is pretty limiting.
But does this mean you’re stuck with ugly, boring fonts in Notion? Absolutely not!
In this comprehensive guide, I’ll show you various ways on how to change the font in, from simple browser extensions to CSS hacks.
By the end, you’ll be able to use any font your heart desires in your Notion workspaces. Your notes will look sexier than ever.
Let’s dive in.

How to Change Font in Notion: Default Options
Let’s start with the basics.
Notion gives you 3 default fonts to choose from:
- Default: Sans-serif font. Looks clean but can be boring.
- Serif: Has little feet at the ends. Looks more traditional.
- Mono: Fixed-width font. Reminds you of old-school typewriters.
Here’s how to change the default Notion font:
- Open your Notion workspace and navigate to the page you want to change.
- Click on the ⋮ menu in the top right corner.
- Under “Style”, choose Default, Serif or Mono.
And voila! The default font on your page will change.
Sure, it’s not a huge variety. But toggling between the 3 fonts can help you find the font style and right vibe for your page.
Pro Tip: Use Serif for formal pages like your resume. Mono looks great for coding notes.
Use a Browser Extension to Access More Fonts
The easiest way to access more fonts is to use a font changer browser extension.
These nifty extensions let you customize the fonts on any webpage, including your Notion workspace.
Here are some of the best font changer extensions:
Fonts Ninja (Chrome)
Fonts Ninja has a massive collection of fonts you can use on any webpage.
To use it:
- Install Fonts Ninja extension on Chrome.
- Go to your Notion workspace and click on the Fonts Ninja icon.
- Search for the font you want or browse the categories.
- Select your desired fonts for Headings, Body Text, etc.
- Voila! Your Notion fonts have been changed.
Pro Tip: Use Fonts Ninja’s “Suggest Fonts” feature to find fonts that match your brand.
Stylebot (Chrome)
Stylebot gives you more fine-grained control over Notion fonts. You can customize the to change font style, size, colour and more for any element.
Here’s how it works:
- Install Stylebot extension on Chrome.
- Click on the Stylebot icon on any Notion page.
- Click on any text element you want to customize.
- Change fonts, colours, and sizes as needed.
- Your changes apply instantly to that text element.
Stylebot takes more effort to set up but gives you surgical precision over your fonts. It’s worth it if you want a truly custom look.
Import Google Fonts into Notion with CSS
This CSS hack lets you import any Google Font into your Notion workspace.
If you’re not scared of a little coding, here’s how to do it:
- Go to Google Fonts and select the font you want.
- Click on “Select this style” and copy the @import code.
- Install the Stylus browser extension.
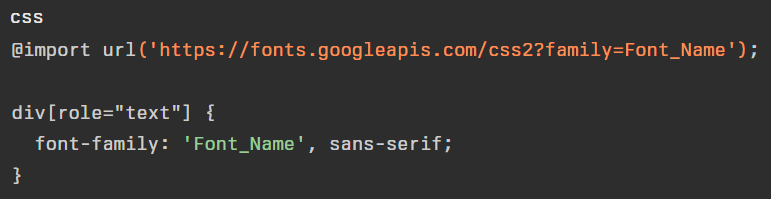
- Create a new style for Notion with this code:

- Change Font_Name to the name of your Google Font.
- Save the style. Your chosen font will now show up in Notion!
It lets you access any of the 1000+ font families on Google Fonts. Way more font options more than the default 3 Notion fonts!
Use LaTeX to Customize Notion Fonts
Here’s another power-user trick to customize Notion fonts using LaTeX code.
LaTeX is a markup language used for formatting mathematical equations. But you can also use it to format text in Notion!
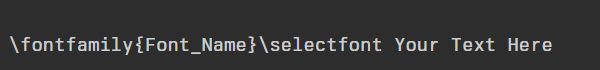
Here’s an example LaTeX code to change font family:

Just swap in the name of small text in any LaTeX font, and your text will change!
You can also modify other font properties like weight, shape and size using similar LaTeX commands.
While not the most convenient method, LaTeX gives you granular control over text styling in Notion.
Use Third-Party Tools like Super
If fiddling with browser extensions and code isn’t your cup of tea, third-party tools like Super offer an easier way to access custom desktop fonts.
Super has a gallery of over 800 fonts that you can use on your Notion pages with just a few clicks.
Here’s how Super makes it dead simple to use custom fonts:
- Import your Notion page into Super.
- Browse Super’s font collection and select the font you want.
- Customize size, color and other styling.
- Export your Notion page with new fonts!
Super also lets you customize all other design elements like colours, line spacing, shadows and more.
While not free, Super is the easiest way to create visually stunning Notion pages with creative fonts.
Let Your Creativity Shine with Custom Fonts
The default Notion fonts might feel limiting. But as you can see, you have plenty of options to customize fonts and make your Notion notes pop.
So go ahead and try out some of these tips and tricks! Install font extensions, hack around with CSS or explore third-party tools.
Ditch the boring old default and add custom fonts here. With a little effort, you can make your Notion knowledge base look clean, professional, or just plain fun.
The ability to use creative fonts makes Notion even more versatile. Turn those plain notes into works of art! Let me know in the comments if you have any other custom font hacks for Notion.
Konger
Up until working with Casey, we had only had poor to mediocre experiences outsourcing work to agencies. Casey & the team at CJ&CO are the exception to the rule.
Communication was beyond great, his understanding of our vision was phenomenal, and instead of needing babysitting like the other agencies we worked with, he was not only completely dependable but also gave us sound suggestions on how to get better results, at the risk of us not needing him for the initial job we requested (absolute gem).
This has truly been the first time we worked with someone outside of our business that quickly grasped our vision, and that I could completely forget about and would still deliver above expectations.
I honestly can't wait to work in many more projects together!
Disclaimer
*The information this blog provides is for general informational purposes only and is not intended as financial or professional advice. The information may not reflect current developments and may be changed or updated without notice. Any opinions expressed on this blog are the author’s own and do not necessarily reflect the views of the author’s employer or any other organization. You should not act or rely on any information contained in this blog without first seeking the advice of a professional. No representation or warranty, express or implied, is made as to the accuracy or completeness of the information contained in this blog. The author and affiliated parties assume no liability for any errors or omissions.