HTML input regex validation is a powerful tool for ensuring that user-submitted form data is in the correct format. It allows web developers to specify a pattern the input must match to be valid.
One of the main benefits of using regex validation is that it allows you to be very specific about the input format you expect. For example, you could use a regex pattern to ensure that an email address is in the correct format or that a phone number contains only digits and certain special characters.
To use regex validation in an HTML form, you will need to use the “pattern” attribute of the input element. This attribute takes a regular expression as its value, which will be used to check the input against the specified pattern. The form will only be submitted if the input matches the pattern.
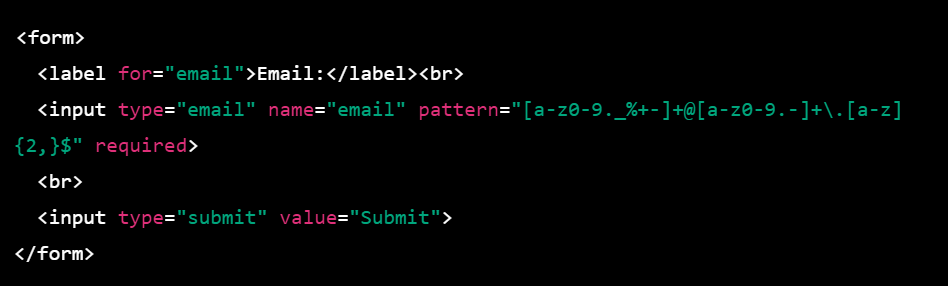
Here is an example of how to use regex validation in an HTML form:

In this example, the input will only be considered valid if it is in the format of an email address (e.g. “someone@example.com“). If the user tries to submit the form with an invalid email address, the form will not be submitted, and an error message will be displayed.
Regex validation can be a powerful tool for ensuring that user-submitted form data is in the correct format. It allows web developers to specify exactly what they expect from the user, helping prevent errors and improve the user experience.